| EasyUI中搜索框的简单使用 | 您所在的位置:网站首页 › easyui formatter用法 › EasyUI中搜索框的简单使用 |
EasyUI中搜索框的简单使用
|
EasyUI中搜索框的简单使用
原创
霸道流氓 2023-03-13 10:30:37 博主文章分类:EasyUI ©著作权 文章标签 EasyUI搜索框 搜索 ico css 文章分类 HarmonyOS 后端开发 ©著作权归作者所有:来自51CTO博客作者霸道流氓的原创作品,请联系作者获取转载授权,否则将追究法律责任 场景基本搜索框
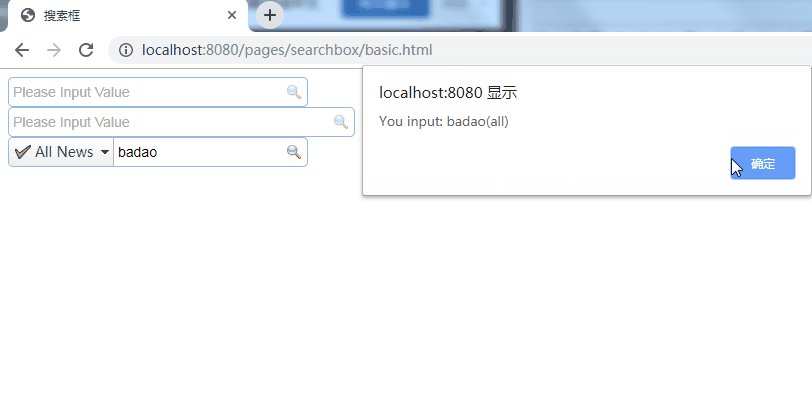
就是设置了宽度属性为百分比之后,就会自动随着浏览器窗口的大小的变化而变化。 搜索框类别 All News Sports Newsfunction doSearch2(value,name){ alert('You input: ' + value+'('+name+')'); } 注: 1.通过data-options设置属性。 2.通过prompt设置默认提示内容。 3.通过searcher绑定执行的方法。 4.通过menu设置一共的分类。 5.iconCls:'icon-ok'是对号图标。
赞 收藏 评论 分享 举报 上一篇:MyBatisPlus中开启了逻辑删除则更新逻辑字段不再管用 下一篇:Thymeleaaf中设置属性值实现动态控制select是否可选 |
【本文地址】
公司简介
联系我们